The OWL CG Element is an upgraded Unreal Engine CG Element which uses the Viewport rendering pipeline (not SC2D) to offer full post-process and visual effects and includes new input/ output passes.
For a full setup guide please click here.
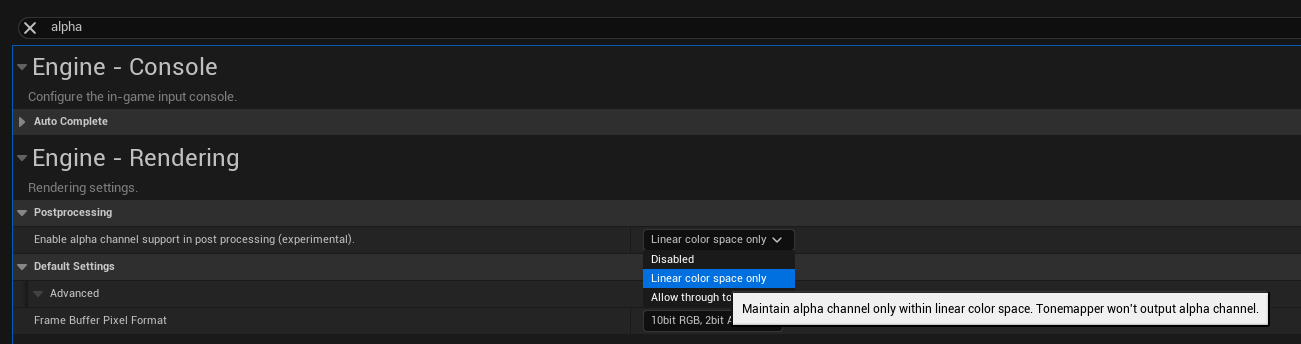
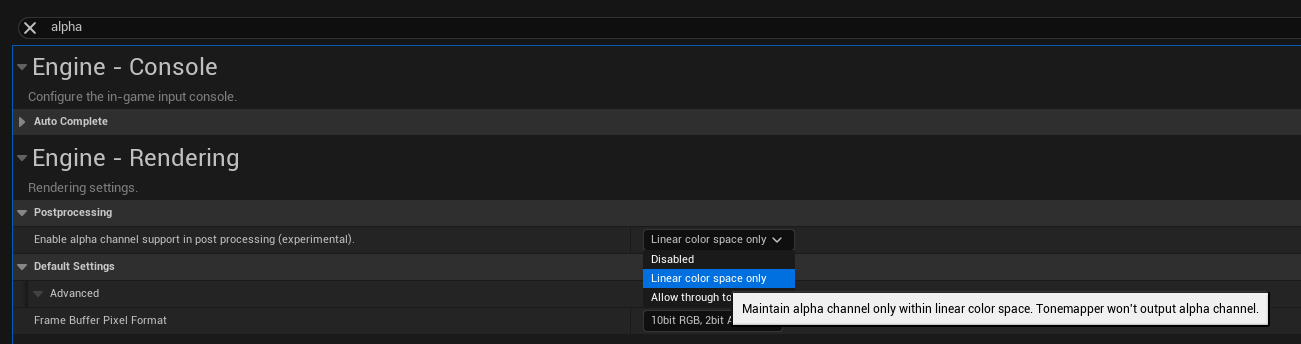
Please use 'Linear color space only' in your Alpha Project Settings as recommended for Composure. You can change this by going to Project Settings> search 'alpha' and select from the drop down

- The OWL CG Element renders using Unreal's Viewport rendering pipeline instead of the Scene Capture 2D pipeline used in Composure's CG Element.
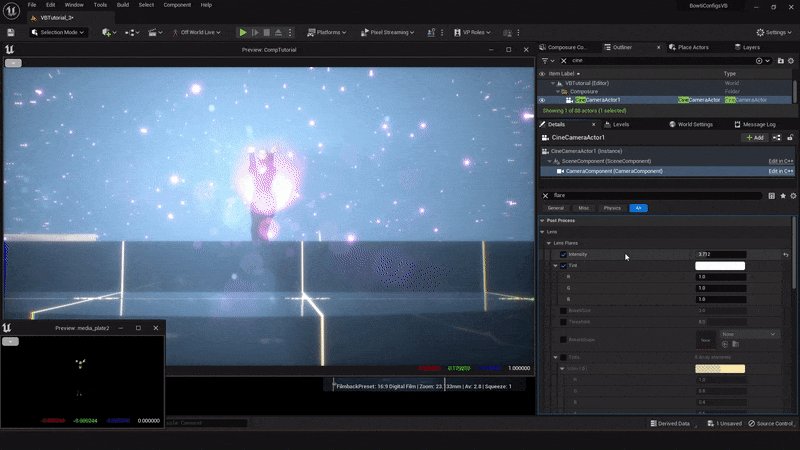
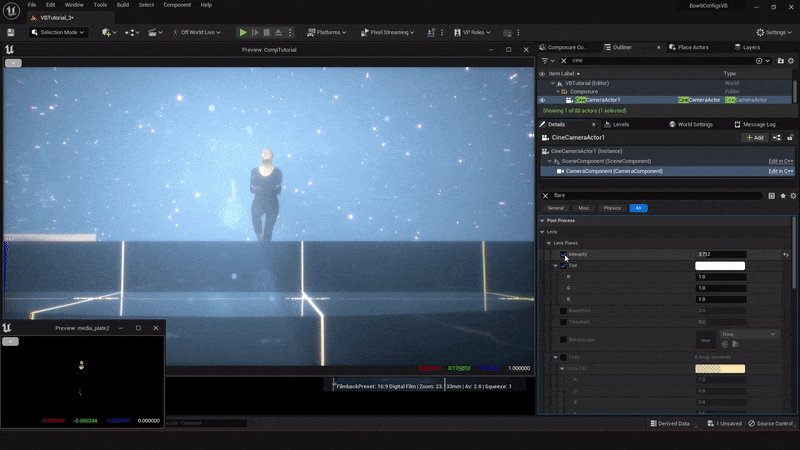
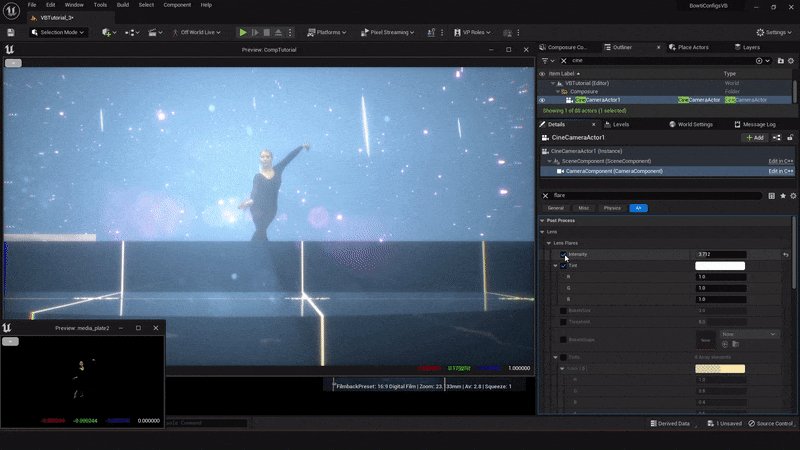
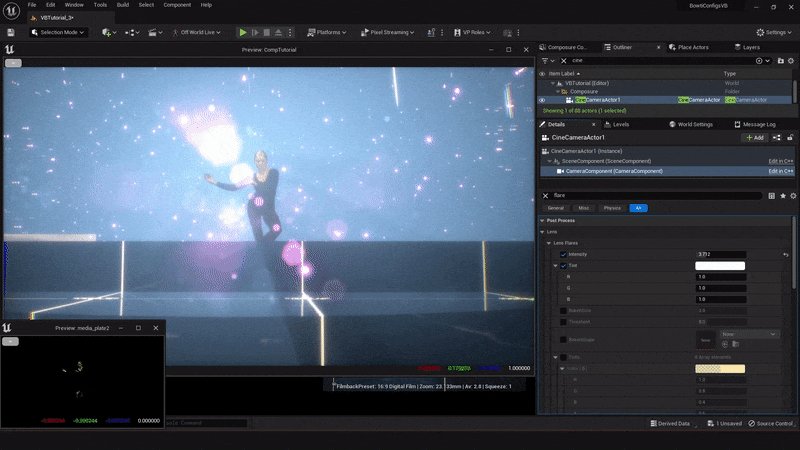
- This means it can render Post Process Effects like particles, bloom, lens flares, dirt masks, chromatic aberration and god rays:
.gif)
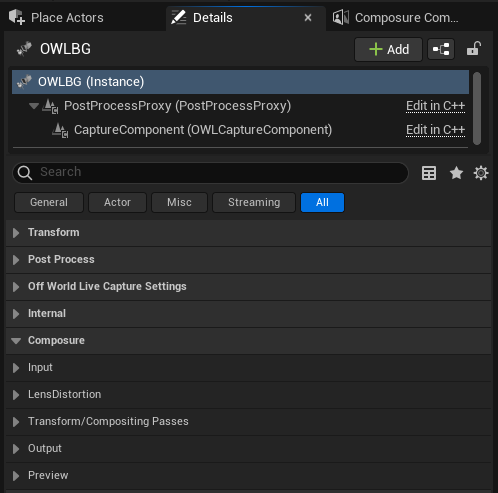
- It includes all the standard Composure settings. You can use these in exactly the same way as an Unreal Composure CG Element as described here:

- There is a new Off World Live Capture Settings section which provides additional capabilities such as:
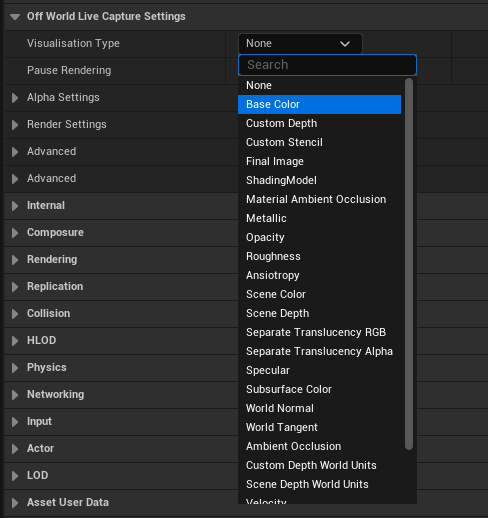
- Visualisation Type: This lets you output the different custom buffers to external compositing solutions. 'None' is the same as your Viewport:

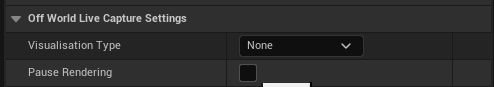
- Pause Rendering: This lets you pause the rendering of the CG Element which preserves performance and allows you to have different elements in your scene with different configurations which you add/ remove as you need:

- Render Scene View Extensions: This should be ticked if you are rendering complex landscapes.

- Render Flags: You can use these to untick certain post-process passes for debugging:

- Visualisation Type: This lets you output the different custom buffers to external compositing solutions. 'None' is the same as your Viewport:
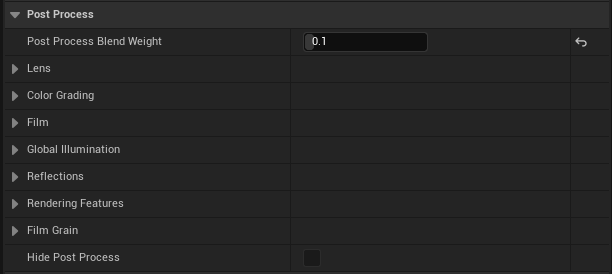
- The Post Process effects section let's you customize the look of each CG layer with different Post Process settings. To enable them increase the Post Process Blend Weight to more than 0.0 and then adjust the settings in the list:

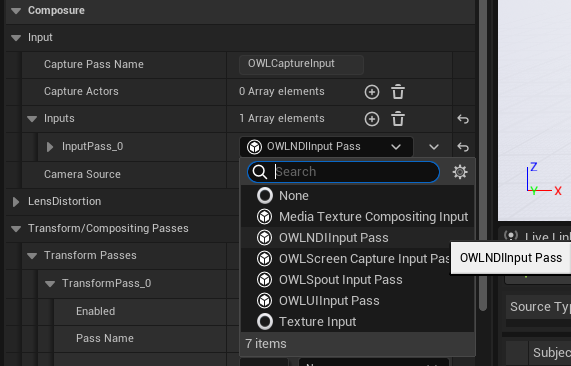
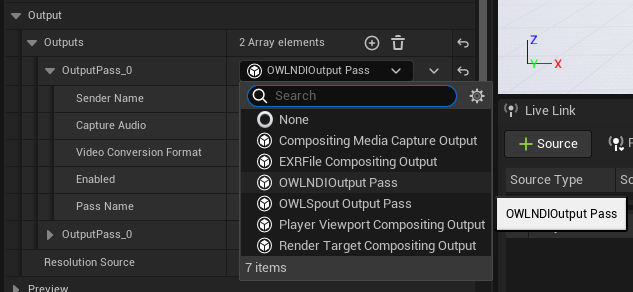
- There are additional Input and Output passes for NDI, Spout, Screen Capture (window/ desktop) and HUD/ UMG input pass: